
If you you work in any field related to web or app design, you’ve almost certainly already heard about Sketch—the plucky little Mac app that’s single-handedly battling Photoshop’s monopoly over web design. Buckets of digital ink have already been spilled extolling its virtues (see some good introductions here and here), but what is the internet if not a place to throw in another two cents? Here’s my take.
What is Sketch? Why should I care?
If you’re a UX or UI designer not already using Sketch, let me just add my voice to the chorus trying to convince you to step away from the Photoshop and embrace a more glorious day.
Here at Convoy, we do a bit of everything—web, print, branding and identity. Roughly half of our design projects are website designs, most of them for small businesses or nonprofits, created on lean budgets. In the past six months, I’ve used Sketch more than any other piece of software.

If I had to pick just five reasons why Sketch?
- It just gets me. The functionality of Sketch is much more like a pared-down Illustrator than Photoshop, and that’s exactly what I’d always wanted. Before Sketch came around, I experimented with designing websites in Illustrator, because it gave me so many of the things I wanted Photoshop to be able to do as a web design tool—artboards that let me view the whole site in one file, scalable vector everything, easier drag-and-drop layers. But Illustrator is no more designed for web than Photoshop, and the files it produced were big, clunky, and inconvenient for everyone else. I resigned myself to Photoshop, until a few months later, when I discovered Sketch 3 and realized my dreams of what UX/UI design software could be.
- Autosaving and version control. For anyone who’s ever lost a file, Sketch understands. (Important note: some power users have noticed Sketch version control taking up huge chunks of available hard drive space, but it can be turned off if necessary. See the link.)
- The smart guides are smarter, as are the layout grids, so your designs can always be clean and even.
- Shared styles and symbols automatically update all shared elements when a change is made to any one of them—very useful for things like nav bars, footers, type styles, buttons, and other repeating elements in a design, and also for turning wireframes into design comps (more on that below).
- Dynamic Buttons. Buttons grow to maintain consistent padding around their labels with just two keystrokes. I have dreamed of this feature. For such a small thing, it saves a tremendous amount of time; most roundups of best Sketch shortcuts list this in their top three, and for good reason. Dynamic Button is actually a plugin for Sketch, not a native feature, but that hardly matters. Get thee to Github. (Also, check out the recommended plugin list below.)
That sounds cool, but how has it actually changed your workflow?
Dramatically, actually. It’s mind-boggling to me how much faster I design websites in Sketch—which means a lot in a small agency environment like ours. The little things add up: dynamic buttons, smarter guides and alignment/distribution functions, using Symbols to control repeating elements like nav bars, footers, and anything else there is a lot of. Did your client suddenly decide during the review of v6 of a site that they hate that button color? Shared styles to the rescue—change it in one click. Text styles also make rapid changes easy (and keep your designs clean by making it simple to set up a type palette and stick to it), and work much in the same way that Paragraph styles do in InDesign. The notable exception is that individual Character Styles can’t be dropped on top of shared text styles, but when you’re designing comps for web, that’s usually not a huge problem.
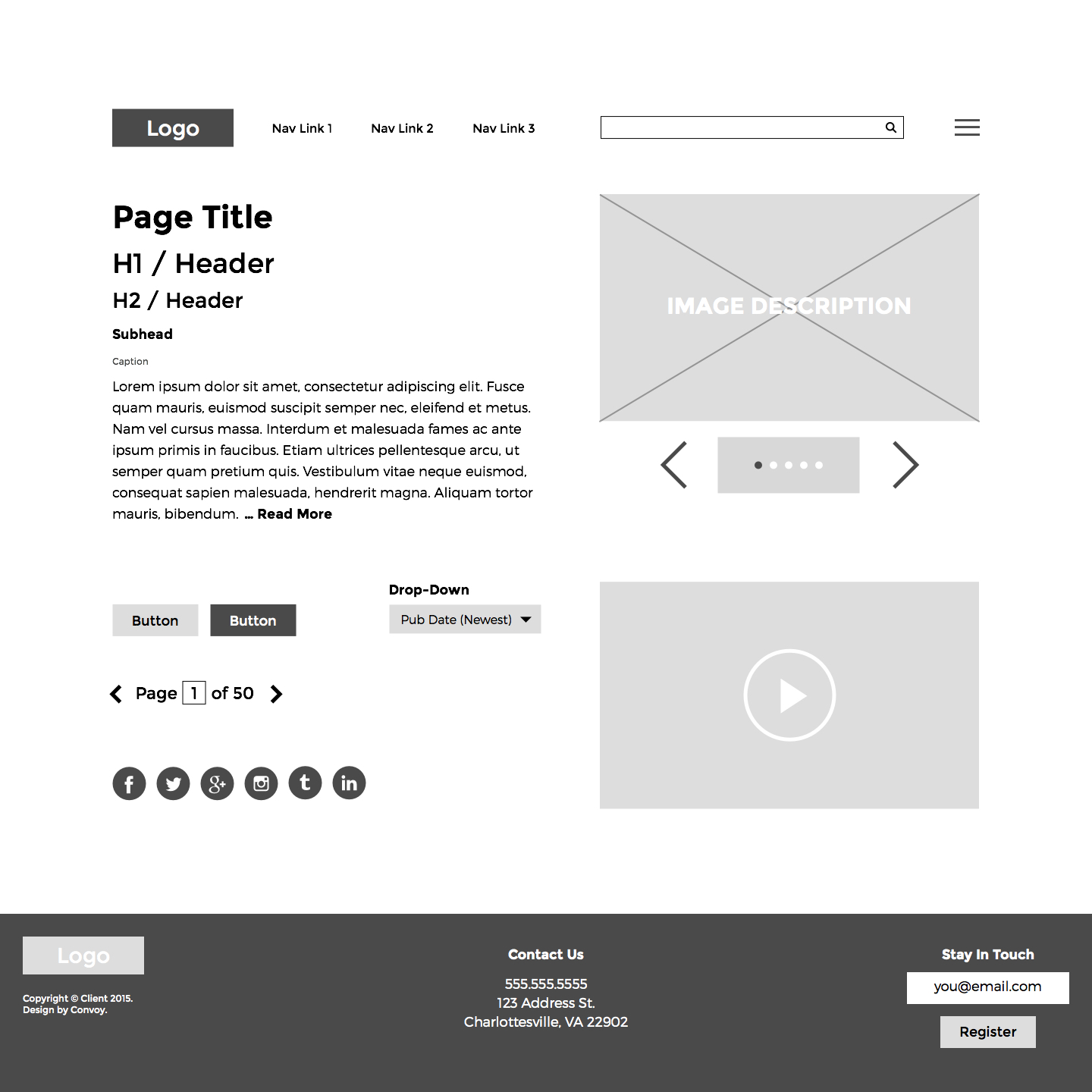
Perhaps the biggest change has been to my wireframing process. Before Sketch, I wireframed in Illustrator and then recreated the elements with more style in Photoshop. Elsewhere in Convoylandia, Balsamiq was the tool of choice. Since adopting Sketch, we’ve built up our own stable of most commonly used wireframe elements. Now every web project begins with Wireframe-Template.sketch, a file I’ve created that’s copied by default into every single project folder. The first artboard includes a brief type palette (already set up as text styles) and some other pre-made bits and bobs to speed up our wireframing process.

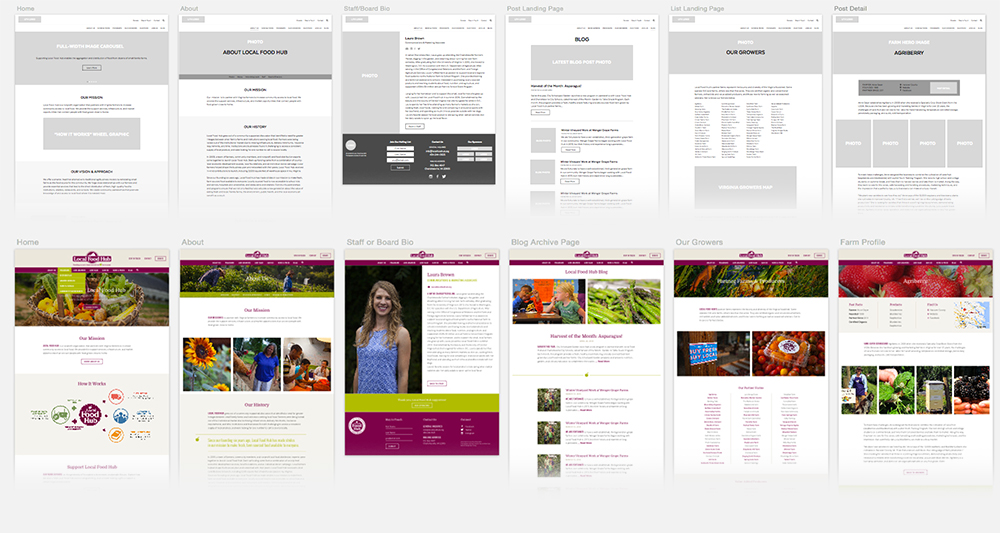
But the real magic for me comes when we move from wireframing to design. If I’ve set up everything properly, with my shared styles and symbols, then a huge chunk of the design project automates itself. With a thorough wireframe in hand, it’s more about styling and refining than building from scratch over the wireframe’s skeleton. By the time I’m done styling the elements of a homepage, those changes have iterated out to shared styles on every other page in the document, and all of the repetitive work that we used to do page-by-page in Photoshop has already been done.

So, you’re leaving Adobe behind forever?
Of course not. The Adobe suite is still an indispensable industry standard, but Sketch fills a void that we’ve been stuffing with spare bits of software for years, and it does it better than any of our jerry-rigged Creative Cloud alternatives. (And Adobe knows it. Now that there’s finally a serious competitor, they’re scrambling to catch up—what do those Project Comet promo screens remind you of? But who knows. Maybe Project Comet will be amazing, and by this time next year, we’ll all be singing a different tune.)
Basically, I haven’t used Photoshop for anything but photo editing in months—and that feels great.
Okay, okay. You and the proselytizing masses have convinced me to give this a shot. Where do I start?
Bohemian Coding offers a five-day full, free trial of Sketch to get you acquainted. Here are some of the best resources I’ve found to get you up to speed.
Intros and Tutorials
- Sketch App Tutorial Series, in five parts
- Learn Sketch 3
- The Best Hidden Features in Sketch, Part 1 and Part 2
- 9 Sketch Features You Should be Using
Useful Shortcuts
- A comprehensive list of every Sketch shortcut
- Supercharge Your Workflow in Sketch
- 10 Sketch Tricks You Need to Know as a Designer
- Typography in Sketch 3
- How to create your own custom shortcuts. Old habits die hard, and Adobe still has its claws in me. One of the very first things I did was make ⌘+; my shortcut to turn guides on and off in Sketch.
Recommended Plugins
- Sketch Toolbox. Not a plugin itself, but a plugin manager. Simple, lightweight, and very useful.
- Dynamic Button
- Content Generator
- Sketch Personas
- Essential Sketch Plugins For Web Design
Additional Resources
- Sketch App Resources, a collection of icons, templates, and UI elements (many of them free) for use with Sketch
- Sketch Freebies
- Sketch Tips blog
- 40 Free UI Kits and Templates for Sketch.app
Thoughts on switching to Sketch? More favorite resources for our list? Tweet at us!

